'Enabling automatic updates for sideloaded UWP apps: Multiple update channels'
In a previous post we talked about getting more control over the update process in sideloaded UWP apps. And in another post we talked about setting up CI/CD pipelines for UWP apps. This time we will talk about how to create multiple update channels, i.e. alpha, beta, stable, for our UWP app.
The idea is very simple, and although I am going to use Azure Blob Storage, nothing stops you from using a normal web host.
Build Pipeline
All of the channels should use the same build pipeline. The pipeline builds and signs the UWP. I have talked about setting up a build pipeline for UWP apps here. You don’t need to change much.
Release Pipeline
All of the magic happens in the release pipeline. We can have multiple update channels by creating multiple containers in Azure DevOps (or using different prefixes, whichever you like more) for each channel.

Note: When creating the storage account, set the the performance tier to
Standard(Premiumonly supportsPage Blobs) and when creating the containers set the container access level toBlob.
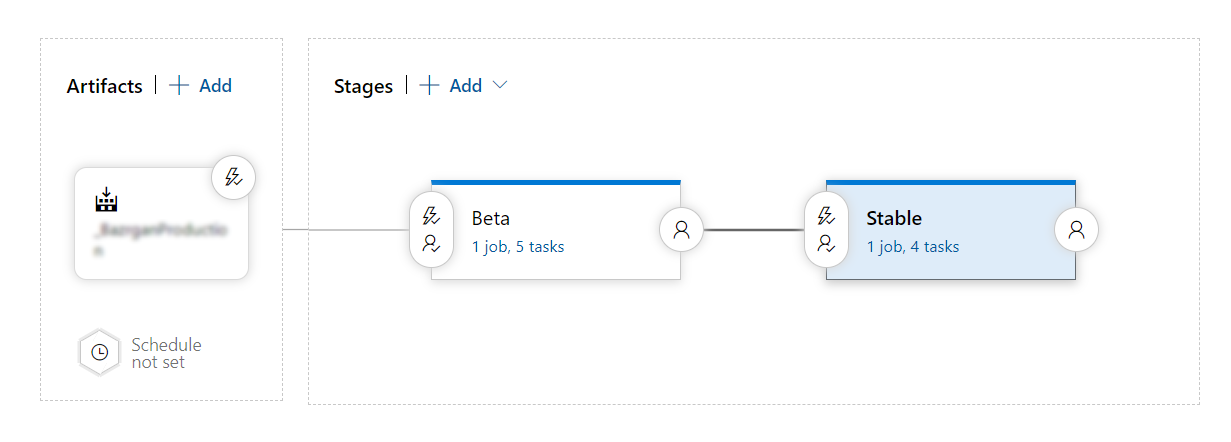
Now for each channel, we create a stage in the release pipeline

Between each step we can have various approval processes or gates, Azure Pipelines makes these kinds of things incredibly easy.
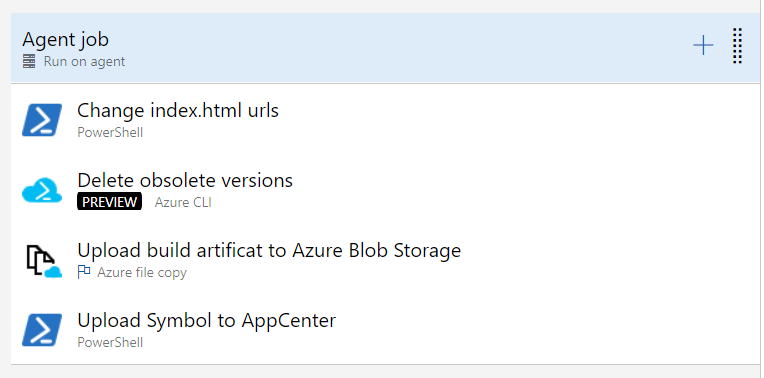
The stages are very similar, here is what each stage has to do:

1. Change index.html and .installer urls
Because we now have multiple channels, each channel will have its own url. So we have to change index.html and the .appinstaller file to reflect the channels’ URL. This can be done easily via a simple PowerShell script.
1Write-Host "Changing urls for beta channel..."
2
3$oldUrl = "Old URL HERE"
4$newUrl = "https://YOUR-STORAGE-ACCOUNT-HERE.blob.core.windows.net/beta"
5
6$folder = "$(System.DefaultWorkingDirectory)/BUILD-ARTIFICAT-NAME/drop/AppxPackages"
7
8$htmlPath = "$folder/index.html"
9$installerPath = "$folder/APP-NAME.appinstaller"
10
11((Get-Content -path $htmlPath -Raw) -replace $oldUrl,$newUrl) | Set-Content -Path $htmlPath
12((Get-Content -path $installerPath -Raw) -replace $oldUrl,$newUrl) | Set-Content -Path $installerPath
2. Delete old versions to reduce cost
Although Azure Blob Storage is very cheap, UWP apps can become very large, ours is about 300 MB when compiled in Release configuration for both x64 and x86 architectures. So in order to make sure we don’t store too much data, we will delete the older versions and only leave the last N versions.
For this we can use the Azure CLI task. It’s similar to a Powershell script, but you’re already logged in to your azure subscription. In the script part we can use something like this:
Note: Azure CLI added support for PowerShell scripts in v2.
1$container = "beta"
2$accountName = "STORAGE-ACCOUNT-NAME"
3
4# Get List of blobs in the container and deserialize the list
5$blobs = az storage blob list -c $container --prefix APP-NAME-HERE_ --account-name $accountName | convertFrom-json
6
7# Create a HashTable so that we can store the name of the directory and its creation time
8$dict = @{}
9
10Foreach($blob in $blobs)
11{
12 $versionName = $blob | Select-Object -ExpandProperty name
13 $versionName = $versionName.split("/")[0]
14
15 $date = $blob | Select-Object -ExpandProperty properties | Select-Object -ExpandProperty creationTime
16 $date = [datetime]$date
17
18 $dict[$versionName] = $date
19}
20
21# Sort the directories by their creation time and skip the top 2 (we don't want to remove last 2 version)
22$ordered = $dict.GetEnumerator() | Sort-Object -Property Value -Descending | Select-Object -Skip 2
23
24Write-Host Deleting obsolete versions...
25Foreach($blob in $ordered)
26{
27 # APP-NAME_1.0.1.0_Test => APP-NAME_1.0.1.0_Test/*
28 $dir = $blob.Key + "/*"
29 az storage blob delete-batch -s $container --pattern $dir --account-name $accountName
30 Write-Host $blob.Key " - " $blob.Value
31}
32
33Write-Host Done
3. Copy the build artifact to channel container
We can use the amazingly fast AzureBlob File Copy task to upload the build artifact to azure blob storage. Using it is straightforward, you give it a folder to upload and the name of the container as well as the subscription and it uploads the specified files in no time.
4. (Optional) Upload the UWP symbols to AppCenter
This only needs to be done in the first stage. In order for AppCenter crashes to give you detailed stack traces, it needs the symbols to translate memory addresses to function and class names. You can find more details here.
I have used the appcenter cli to upload the symbols.
1# AppCenter UWP symbolication
2# https://docs.microsoft.com/en-us/appcenter/diagnostics/windows-support#symbolication
3
4# Install appcenter cli
5# https://github.com/microsoft/appcenter-cli
6npm install -g appcenter-cli
7
8# Login to AppCenter
9appcenter login --token $env:AppCenterToken --quiet
10
11# Get the path fo the symbol files (64 bit and 32 bit)
12$symbolFiles = Get-ChildItem *.appxsym -Recurse -Force | Select-Object -ExpandProperty FullName
13
14# Upload the symbols
15Foreach($symbolFile in $symbolFiles)
16{
17 Write-Host "Uploading $symbolFile..."
18 appcenter crashes upload-symbols --app ORGANIZATION-NAME/APP-NAME --appxsym $symbolFile
19}
Note: in the current version, appcenter cli seems to use some deprecated libraries. So I have set
Fail on Standard Errorto false on the Powershell task so that the task doesn’t fail.Note2: I am using Azure Pipelines secrets to pass the AppCenter token to appcenter cli. For that, you have to explicitly map the secret to an environment variable in the
Environment Variablespart of the Powershell task.
Congratulations! Now you’ve got yourself a decent multichannel auto-update process. All that remains is to teach the UWP app to look at different .appinstaller files based on which update channel its listening on.